让其他 DAW 也享有 Reaper 的效果器阵容:浅玩 JSFX 运行环境 ysfx
REAPER的强大之处,不仅在于它凭借轻巧的体积实现强大的DAW功能,也在于它的JSFX效果——用写代码的方式,打造不输专业插件的效果器。仅仅是随安装包附带的JSFX效果,就有223款,涵盖方方面面,可以立刻用于你的专业制作中。
在REAPER诞生之初,JSFX似乎只是REAPER专属。后来,为了便利其他DAW的用户,Cockos官方团队推出了ReaPlugs套件,其中包含了可供运行JSFX的VST效果器——ReaJS,使用体验与REAPER一致。
然而,遗憾的是,ReaPlugs套件最后更新的时间停留在2016年,并且只有VST2的版本,显然与时代脱节。并且在运行一些自带图形界面的插件(如ReEQ)时,界面显示会出现异常,影响使用。
所幸,来自法国的开发者Jean Pierre Cimalando(@JPCima)推出了ysfx。这是一款全新设计的跨平台JSFX运行环境,支持VST3和AU格式,足以扩充当下各类DAW的效果器阵容。
背景
JSFX由REAPER的开发企业Cockos所创造,专为构建音频插件而设计:从效果器、音源、音频分析工具,到各种想不到的音频应用,都能编写。
JSFX基于EEL2编程语言开发。它属于编译型语言,但采用即时编译技术(compiles on the fly),速度快,使得效果器可以开箱即用。界面上,不仅可以使用运行环境自动生成的简易控件,也可以用强大的图形API来构建精美的UI。
EEL2是开源的。Cockos将EEL2的库和编译器发布出来,作为自家WDL组件的一部分,这给ysfx的开发提供了可能。Jean Cimalando在它的基础上,开发了一套自己的运行环境,并使用JUCE框架来构建VST3和AU插件,最终得到了ysfx。
测试环境
本文中,笔者在以下环境对ysfx进行测试:
- 操作系统:Arch Linux、Manjaro Linux、Windows 10
- 宿主:REAPER v6.66
- 宿主音频配置:PulseAudio 44.1kHz、JACK 48.0kHz(Linux);ASIO(Focuslite Solo 3rd Gen ,Windows)
由于笔者的主力是REAPER,所以本文的测试均在REAPER中进行,测试对象涵盖它自带的JSFX效果。
初步体验
第一次打开ysfx,你可能会傻眼——眼前只有一个空白的窗口:
的确如此。从上图可以看出,ysfx不提供Kontakt那样的插件管理机制,不会扫描并罗列出JSFX效果,反而需要你自己去寻找JSFX源文件来打开,更像是一个纯粹的“运行工具”。所以,第一步是要单击【Load】,加载JSFX效果。
由于电脑中安装了REAPER,ysfx会优先打开REAPER的JSFX目录,在这里可以立刻加载安装在REAPER中的效果器。你可以在这里任意浏览,打开扩展名为“*.jsfx”的文件即可。
值得一提的是,有的JSFX效果没有扩展名,例如“loser”子目录下的效果。不过不用担心,它们的文件名比较容易辨认;并且即使打开了不规范的JSFX文件,ysfx也不会崩溃。
如果不使用REAPER,怎么办?ysfx本来就是针对这种情况设计的。REAPER只能从固定的目录寻找JSFX效果,ysfx则允许用户从任意位置加载插件。所以,只需要把插件集中放在你喜欢的文件夹中,每次加载插件时浏览到该处,就可以尽情使用了。
第一个测试:REAPER自带的效果器
REAPER自带了一些轻巧的JSFX效果,使用纯JSFX代码编写,且没有单独的界面,只使用JSFX运行环境生成的控件来调节参数,但也足以呈现专业级别的表现。
(a)音频处理
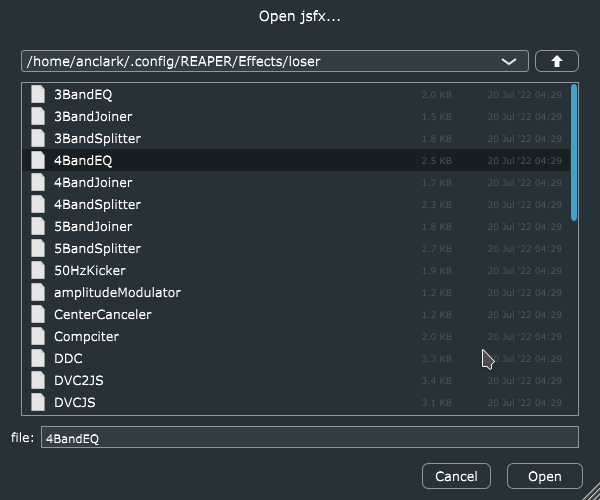
笔者首先测试由开发者LOSER编写的4段均衡器:4-Band EQ,它无需冗杂的设置即可立竿见影控制音频的EQ。该效果位于REAPER配置目录的“Effects/loser”中,如下图所示:

图 3 浏览到LOSER效果器的所在目录。这里收录了他为REAPER开发的所有效果器
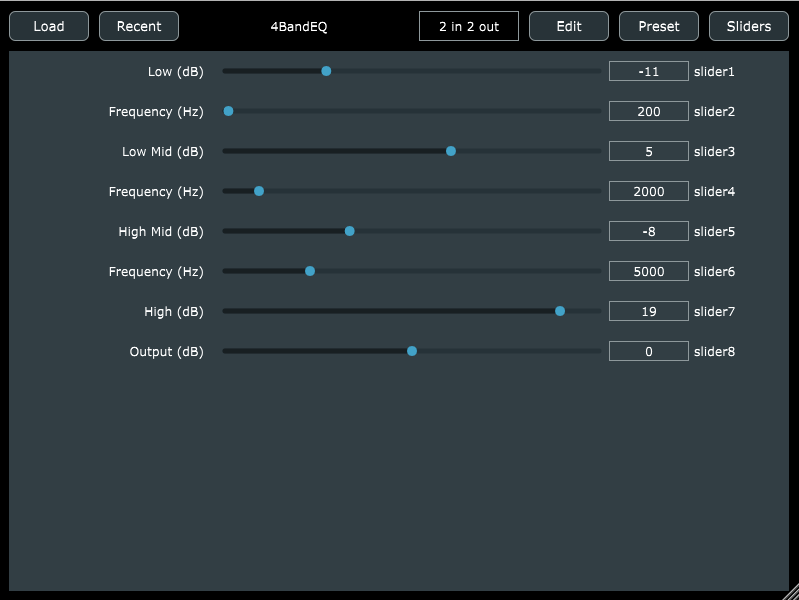
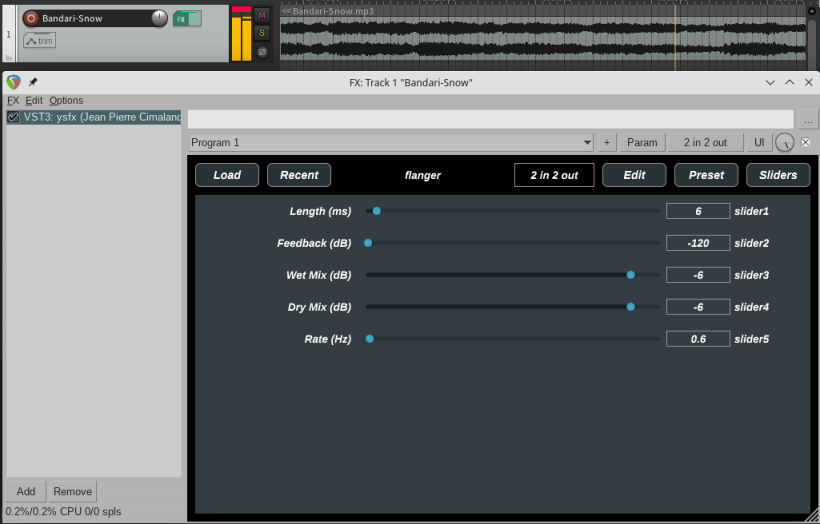
打开后,4-Band EQ的控制滑杆整齐罗列在主界面中。它没有自己的界面,只提供可调节的8个参数。ysfx均顺利将这些参数识别出来,并生成了8个滑杆。
实际体验中,加载并播放一段音频,调节四个频段的增益(Low、Low Mid、High Mid、High),就可以感受到EQ明显发挥了效果,四个频段均可顺利调节,操作也非常顺滑。可喜的是,ysfx在运行4-Band EQ时,缓冲样本数为0,插件本身并没有延迟,可以胜任实战。
接着再测试另外几款同样轻巧的JSFX效果,例如:
①由LOSER开发的效果器
②吉他效果器(位于REAPER配置目录的“Effects/guitar”中)
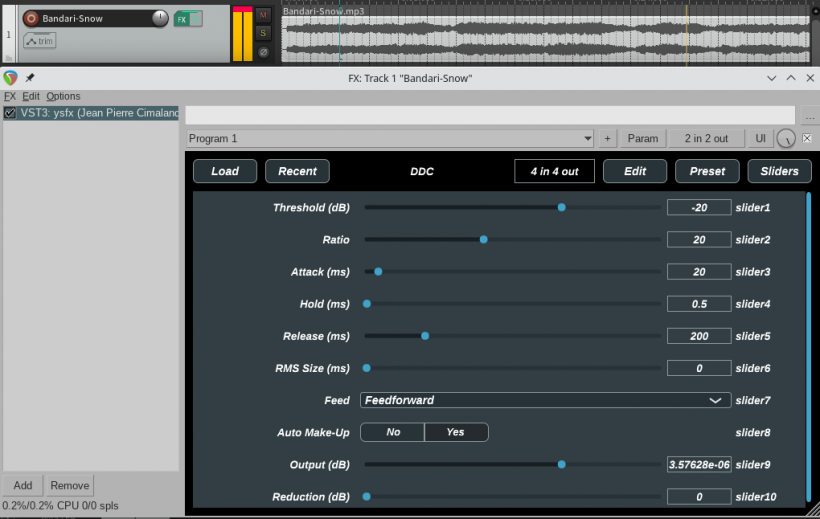
上述效果器也没有单独的界面;并且个别效果器除了有滑块,还有切换开关和下拉菜单(如Digital Drum Compressor的“Auto Make-up”、“Feed”这两个参数)。由上文的截图可见,ysfx都能悉数识别,并构建出用户界面来。
在音频处理上,笔者同样采用加载并播放音频来测试,并观察REAPER FX Chain界面右下角的延迟值。经测试,笔者发现,上述效果器无一例外都能实现零延迟工作,笔者得以放心将它们加入ysfx插件阵容当中。唯一美中不足的细节是,部分效果器的“Output”这一参数会出现用科学计数法表示的值,这可能是因为作者没有处理好小数的表示,实际上它并不影响工作。
不过,部分只有“单进单出(1 in 1 out)”的效果,在ysfx的表现不如预期。
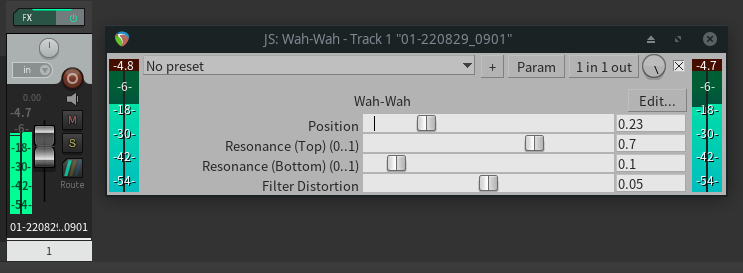
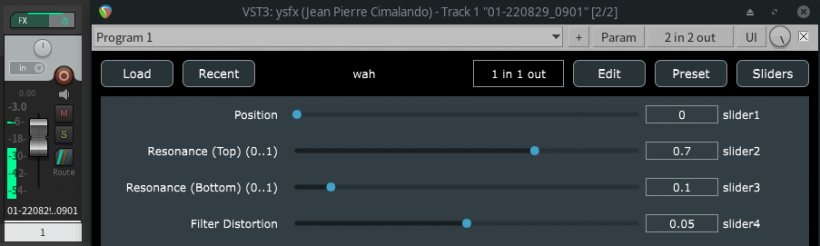
比如下面这个吉他哇音效果器(REAPER JS列表中显示为“Wah-wah”)。直接使用REAPER的JSFX加载时,它输出的实际上是立体声,可通过调节“Position”参数改变其声像。但在ysfx中,它只会“老老实实”输出左声道。不妨对比下面两幅图的VU输出:

图 5 Wah-Wah效果器在REAPER下的工作情况,输入、输出均为立体声

图 6 Wah-Wah效果器在ysfx下的工作情况。留意左边的电平表,可以发现只有左声道有声音
鉴于此,笔者建议优先选用立体声输入输出的JSFX效果,以免遇到bug。
(b)MIDI效果器
REAPER也附带一些用于处理MIDI的JSFX。比如,由开发者IX设计的MIDI Router/Transpose,将MIDI通道重映射、MIDI变调合二为一,也是笔者常用的MIDI处理工具(例如,使用GM音源时,将MIDI输入全部映射到通道10,无需额外修改设置即可使用鼓组)。这里以它作为测试。
首先,添加一个REAPER音轨,将输入设置为MIDI键盘,打开录音开关(record arming)。
然后,在效果器链中加载ysfx,然后加载MIDI Router/Transpose(对应REAPER配置目录的“Effects/IX/MIDI_Router”这一文件)。加载完成后,再在ysfx的下方加载一个音源,这里选用BassMidiVSTi(用于播放SoundFont)。如下图所示:

图 7 ysfx加载MIDI Router/Transpose
加载完成后,先来测试MIDI通道映射:把“Output Channel”设置为“10”,然后在MIDI键盘上弹奏,就能听到打击乐器的声音;再把该项调回“1”,弹奏键盘,又会恢复原先的乐器声。
再来测试MIDI移调:调节最下方的“Transpose”滑块,无论是往高处还是低处,边调边弹奏,都能听到音高明显按所调整的值上移或者下移。至此可见,MIDI Router/Transpose能正常发挥作用。
(c)ysfx的重大缺点:不支持旁通
然而,笔者在测试MIDI效果器时,发现了ysfx的重大缺点:
- 如果在MIDI效果器上方加载一个合成器,那么该合成器将无法发声,除非将ysfx给bypass掉;
- 类似地,如果主音轨正在播放音频,且ysfx加载了MIDI效果器,也同样无法听到主音轨的音频。
这是因为ysfx没有旁通功能。一般而言,如果插件并不处理音频,那么应当把输入插件的音频信号原样输出。这就是旁通,插件设计的基本要求之一。
对于不处理音频信号的JSFX效果器(如纯MIDI效果器),ysfx并没有做到原封不动地输出音频信号,导致上游的音频信号无法通过它,统统被静音;在未加载任何JSFX效果器的情况下,ysfx也是如此。这无疑给制作人带来误会和麻烦。
所以笔者建议,如果需要用ysfx来加载此类效果器,就只能“专轨专用”。例如,MIDI控制器+音源的轨道,就只用作音源,不作他用。
第二个测试:有专门界面的效果器
JSFX的强大,除了能用纯代码编写开箱即用的效果器之外,还提供一套图形API,允许用户为自己的插件设计精美的界面,体验甚至不亚于独立的VST插件版本。ysfx自然也实现了该特性,接下来笔者挑选几款有代表性的、带有专门界面的效果器来进行测试。
(a)ReEQ
接下来,笔者用ReEQ这款图形均衡器做测试,它是一款参考FabFilter Pro-Q系列而设计的均衡器,兼具全频段调整、频谱显示等特性。
首先从REAPER的论坛上下载这款插件(https://forum.cockos.com/showthread.php?t=213501),解压到任意位置,然后在ysfx中加载“ReEQ.jsfx”这个文件。
加载成功后,ReEQ的全频段均衡器界面随即展现出来。笔者可以直接在ReEQ的界面中双击以创建频率调整手柄(下图标序号的地方),并调节各项参数。频谱显示也较为流畅顺滑,没有明显掉帧。
体验上,不仅与REAPER原生的JSFX运行环境基本一致,还与ysfx本身的界面实现了良好的一体化,非常舒适。(ysfx最初也是为这一类的插件设计。)
然而,美中不足的是,ysfx在运行ReEQ的过程中会产生较大的延迟。
笔者使用的是Linux版本的REAPER,音频配置为44.1kHz PulseAudio。如果在REAPER官方的JSFX环境中加载,则FX Chain窗口中监测到的缓冲样本数为512,只有细微的延迟。但在ysfx中,延迟加剧:缓冲样本数竟高达706048,造成近3秒的延迟。在搭配其他一些效果器使用时,甚至有可能造成REAPER无法动弹。
可见,对于ReEQ,界面渲染不存在问题,但是ysfx对DSP相关代码的优化还不到位,不足以胜任实战,有待开发者的进一步完善。
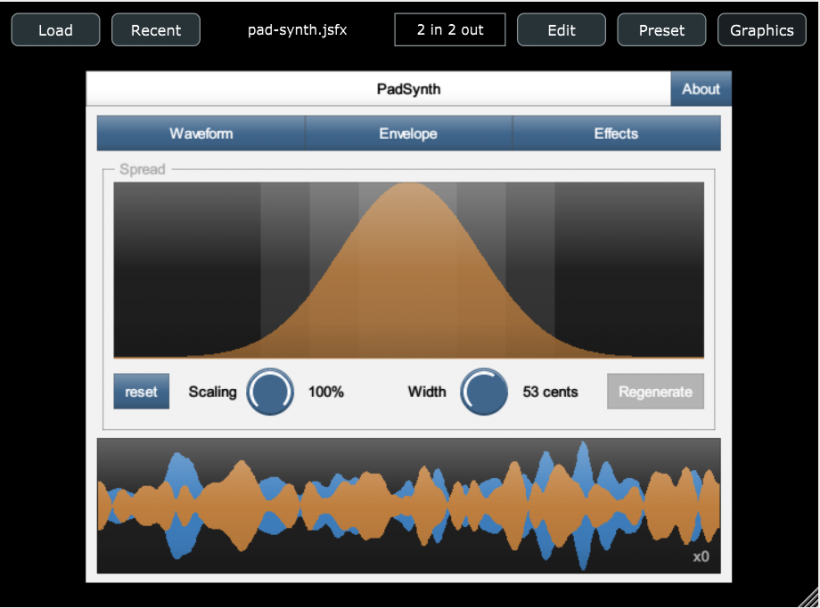
(b)PadSynth
PadSynth是由Geralint Luff推出的音垫合成器,支持生成波形。项目地址是:https://github.com/geraintluff/jsfx-pad-synth。
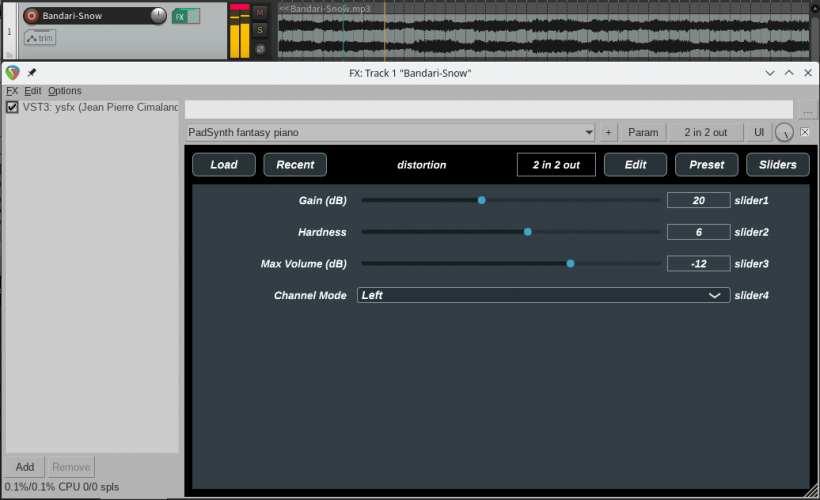
相较于ReEQ,PadSynth的使用会顺畅不少。
首先,界面顺利加载,虽然由于界面本身较小,周围有黑框,但完全不影响使用体验,响应迅速。
其次,PadSynth在生成简单波形时,处理器的占用率在3左右,一旦生成完成、连接MIDI键盘演奏,则处理器占用率始终控制在1以下,与REAPER自带的JSFX运行环境有一致的性能。
可见,对于自带界面的效果器,ysfx的表现也是因具体加载的效果器而有所不同。
第三个测试:混合界面的效果器
有一类JSFX效果器,它们与第一个测试中的插件一样,没有单独的界面。但它们会在参数设置界面下方,用JSFX提供的绘图API,来显示一个自定义界面。笔者将它们统称为“混合界面的效果器”。
目前,ysfx对于这类效果器的支持不完备,但也视插件而异:如果自定义界面对插件功能影响显著,则难以胜任;反之,则瑕不掩瑜,不影响插件体验。
(a)失败的例子
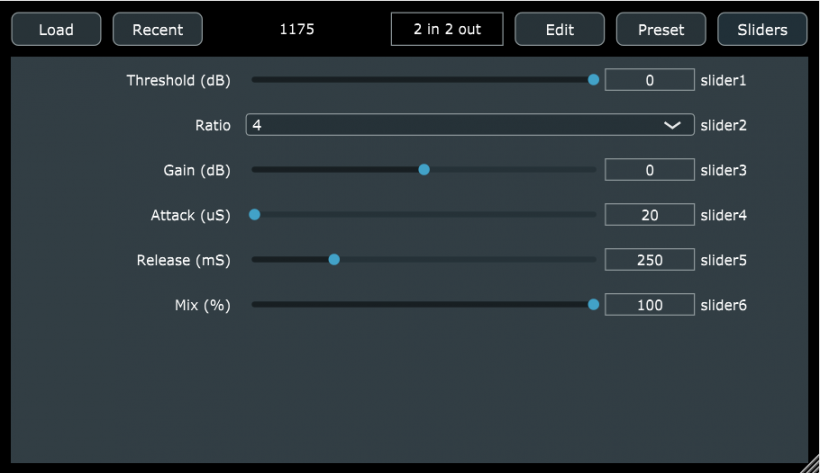
混合界面效果器在ysfx中,显示都是异常的。例如,REAPER自带的“1175 Compressor”,它的参数直接由REAPER的JSFX环境生成的控件来调整;但是在界面底部,开发者绘制了一个压缩电平表,如下所示:

图 12 1175 Compressor在REAPER JSFX中打开的样子
然而,同样的1175 Compressor,用ysfx打开,就变成了这样——只有压缩电平表,不见参数控制。只能点击右上角的“Graphics”按钮,来切换到参数控制页面。可见,ysfx并不能准确识别混合界面的效果器,把两部分界面给拆分了。

图 13 1175 Compressor在ysfx中打开的样子(界面部分)

图 14 1175 Compressor在ysfx中打开的样子(参数控制部分)
再比如,一款非常强大的音序器——MIDI Sequencer Megababy,仅仅使用运行环境自带控件来控制基本参数,而绝大部分的功能集中在下方的音序界面,如下所示:

图 15 Megababy 在REAPER JSFX中打开的样子
然而,在ysfx打开时,同样出现了异常:界面完全无法显示,一片黑,无法使用:

图 16 Megababy在ysfx中打开的样子(界面部分)
由此可见,ysfx对于混合界面的JSFX支持仍然不到位,一是会把混合界面拆成两屏,并不符合开发者“一体化显示”的预期;二是像MegaBaby这样更复杂些的效果器,则出现不兼容的情况。
ysfx的提升空间实在是太大了。
(b)成功的例子
但是,如果插件附带的自定义界面并不影响实际功能,则ysfx也能胜任。
例如,ReaTeam推出的风琴软音源——Ze DigiThArmOrgan,提供16组风琴合成器序列,供制作人调配出如梦如幻的电子风琴音色。项目地址是:https://github.com/ReaTeam/JSFX。
笔者也以这款音源来测试ysfx。一打开,显示的是这个界面:

图 17 默认显示的Ze DigiThArmOrgan波形预览界面
该界面是风琴波形的预览,在更改风琴的合成器序列设置时,就会自动生成对应的波形视图。而实际使用中,该波形的参考意义并不大,最终还是要以听到的音色为准。所以,直接点击右上角的“Graphics”按钮,切换到控制界面,在这里调节各项参数。
笔者同样用MIDI键盘来体验该音源。ysfx并没有影响音源的表现,性能与REAPER自带的JSFX环境基本持平。瑕不掩瑜。
对预设的支持
每次打开ysfx,都得在浩如烟海的效果器目录中寻找JSFX的源文件,久而久之也会成为一件麻烦事。
好在,ysfx可以把当前加载的JSFX保存到宿主VST3的预设中。例如,加载“第一个测试”中的4-Band EQ后,笔者立刻将当前已加载的ysfx,连同其参数一并保存成预设,那么下次打开ysfx时,就可以从预设列表中找到它,节省翻箱倒柜的精力。笔者建议,每个常用的JSFX效果器都保存为一个VST3预设。
同时,ysfx也支持REAPER的RPL预设。一些JSFX效果器的开发者,会编订好一套开箱即用的预设,使用REAPER自有的.RPL格式保存。REAPER自带的JSFX运行环境是可以识别出来,并罗列在预设列表里。幸运的是,ysfx也实现了该特性,只需要点击插件界面的“Preset”按钮,就能列出ysfx检测到的RPL预设。
然而,因不明原因,对于部分JSFX效果器(如PadSynth),加载RPL预设的功能形同虚设,看来项目作者还需要多下功夫。
内置的开发环境
ysfx提供了一条简易的集成开发环境,可供开发者调试JSFX效果器。可以在这里编辑JSFX的源代码,还可以查看运行时的一些变量值。目前它的功能比较简单,只能基本满足调试的需求,如果想要更专业的开发环境,还是离不开REAPER。
支持平台与下载方式
ysfx是跨平台的,它支持以下平台和格式:
- Windows (32位、64位版本,VST3)
- Linux(64位,VST3)
- macOS(Universal,AU/VST3)
上述版本均可从项目主页下载:https://github.com/jpcima/ysfx#download-development-builds。目前提供的是开发版本。
安装方法也很简单。Windows下,首先打开下载得到的压缩包,然后进入“ysfx Windows 64-bit VST3/ysfx_plugin_artefacts/Release/VST3”子目录,将其中的“ysfx.vst3”文件夹整体复制到“C:Program FilesCommon FilesVST3”目录中(通常存放VST3插件的目录)。最后打开宿主扫描插件即可。
总结
在开源的音乐制作软件阵容中,稳定、耐用的产品百里挑一(如Surge Synthesizer),更多的却是亟待完善的产品。
ysfx也不例外,它仍在开发当中。相较于REAPER的JSFX环境,ysfx依然存在诸多Bug,还不能通吃REAPER的JSFX全阵容。
但是,仍有一些效果器可以在ysfx中顺利运行,例如评测中提到的轻巧效果器,以及部分自带界面的音源等。如果你有相关的需求,也不妨一试,只是要注意及时保存数据,避免可能造成的闪退等情况。
所幸,ysfx是开源项目,感兴趣的开发者也可以参与维护,包括笔者在内。背靠JSFX的海量宝藏,只要有社区的参与,ysfx依然有广阔的前景,我看好它。
附注
上文中提到的PadSynth、Ze DigiThArmOrgan这两款效果器,可以使用ReaPack来安装,具体可参见笔者先前在Midifan发表的文章:《Reaper 小贴士:背起 ReaPack 的无限可能行囊——包管理器 ReaPack 入门教程》(https://www.midifan.com/modulearticle-detailview-7142.htm)。
可下载 Midifan for iOS 应用在手机或平板上阅读(直接在App Store里搜索Midifan即可找到,或扫描下面的二维码直接下载),在 iPad 或 iPhone 上下载并阅读。